728x90
반응형

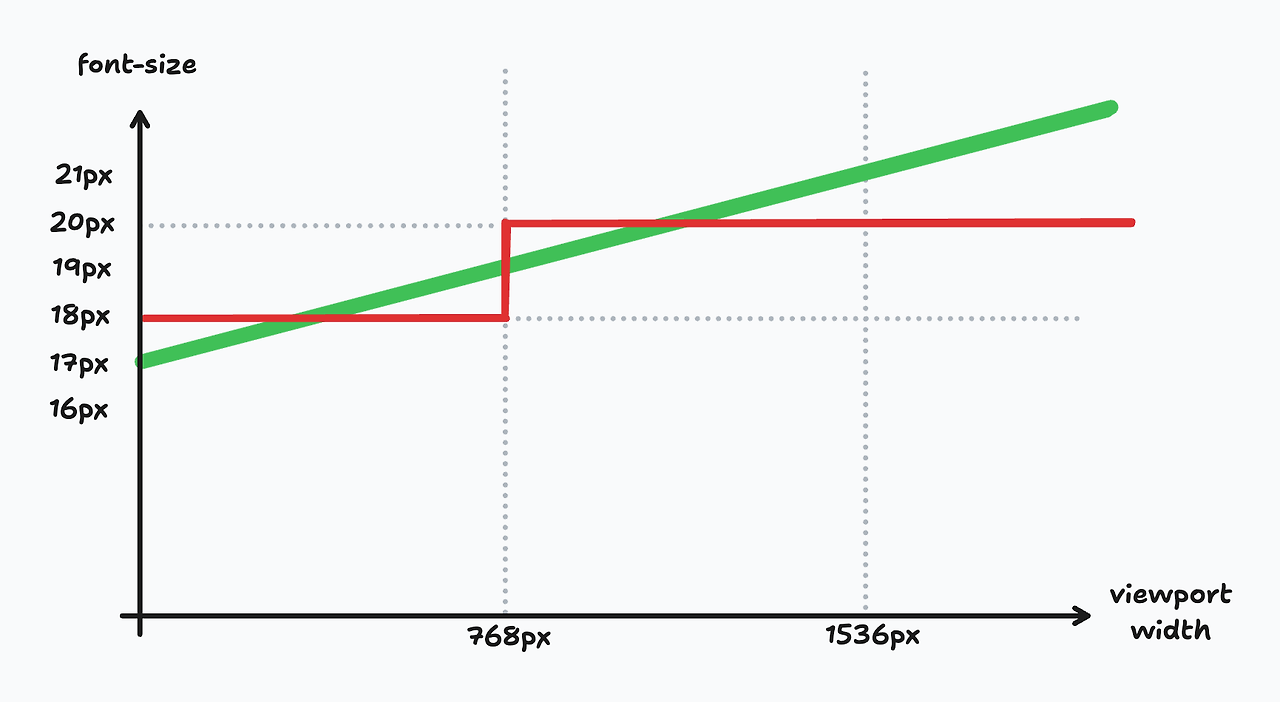
- 욕타임즈, Medium, Substack 등 많은 웹사이트는 브레이크포인트(768px 같은)를 두어서 그 기준으로 폰트 크기를 변경함 (1.125 rem 과 1.25rem)
- CSS의 calc를 이용하면 이와 비슷한 수치를 작성 가능 calc(1.0625rem + 0.2604vw)
- 이걸 반올림 하면 1rem + 0.25vw 로 표시 가능. 그래서 난 이제 대부분의 웹사이트에 아래 CSS를 사용함
:root {
font-size: calc(1rem + 0.25vw);
}
https://news.hada.io/topic?id=13940
반응형 폰트 사이즈를 위한 공식 | GeekNews
뉴욕타임즈, Medium, Substack 등 많은 웹사이트는 브레이크포인트(768px 같은)를 두어서 그 기준으로 폰트 크기를 변경함 (1.125 rem 과 1.25rem)CSS의 calc를 이용하면 이와 비슷한 수치를 작성 가능 calc(1.062
news.hada.io
https://jameshfisher.com/2024/03/12/a-formula-for-responsive-font-size/
A formula for responsive font-size
Try setting the root font-size to `calc(1rem + 0.25vw)` instead of using media queries with fixed breakpoints.
jameshfisher.com
728x90
'01.Digital Service' 카테고리의 다른 글
| 클라우드 컴퓨팅 - HPCaaS (HPC as a Service) (1) | 2024.09.02 |
|---|---|
| 디지털 플랫폼 - 빅테크 (4) | 2024.08.26 |
| 클라우드 컴퓨팅 - AI 클라우드 컴퓨팅 (1) | 2024.07.02 |
| 블록체인 - NFT (Non fungible Token, 대체 불가능 토큰) (2) | 2024.06.11 |
| 자동차 - 자율주행 자동차 - 이슈 및 정책 (2) | 2024.06.04 |