728x90
반응형
1. SPA(Single Page Application)의 개요
가. SPA(Single Page Application) 의 정의
- 브라우저에 로드되고 난 뒤에 페이지 전체를 서버에 요청하는것이 아니라 최초 한번 페이지전체를 로딩한후 이후부턴 데이터만 변경해서 사용할 수 있는 웹 어플리케이션
나. SPA(Single Page Application) 의 특징
- 사이트의 전체 트래픽이 감소 : 변경되는 부분에 대한 코드만 받음
- 구현과 변경 용이 : 구현 코드가 전체적으로 서버쪽 코드와 브라우저쪽 코드로 분리
2. SPA(Single Page Application)의 개념도 및 구현 프레임워크
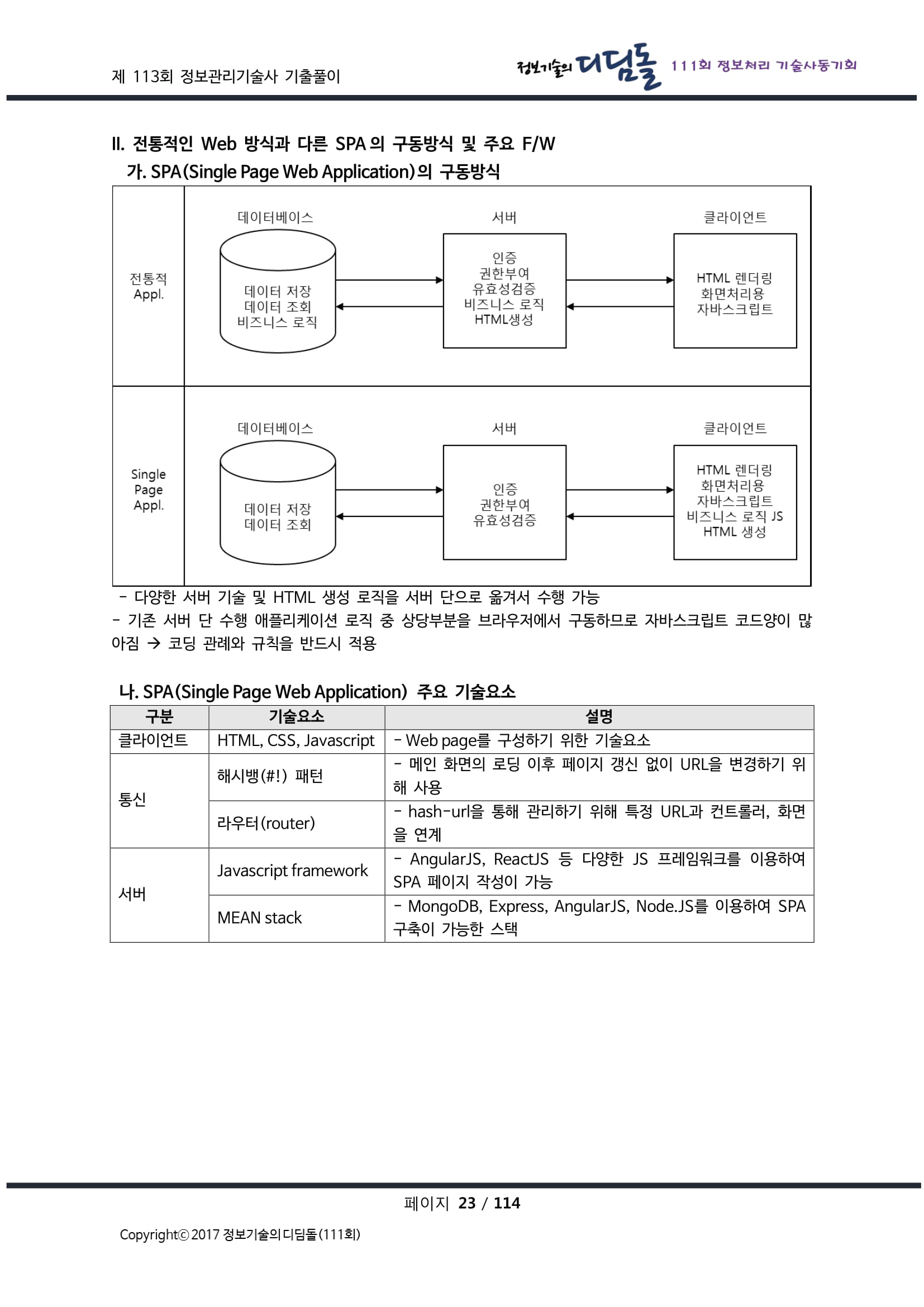
가. SPA(Single Page Application)와 전통적인 Application간의 매커니즘의 차이
나. SPA(Single Page Application)의 구현 프레임워크
- Backbone.js
- Marionette
- Angular.js
-knockout
- sencha
3. SPA(Single Page Application)의 단점 (적용시 고려사항)
- 검색엔진에 등록이 되지 않음
- 다국어 구현의 어려움
- 초기 구동속도 문제
- 검색엔진 최적화(SEO) 문제
- 보안문제

https://medium.com/@pitzcarraldo/javascript%EB%8A%94-%EC%9E%98%EB%AA%BB%EC%9D%B4-%EC%97%86%EB%8B%A4-%EC%A0%95%EB%A7%90%EB%A1%9C-fb9b8e033b10
JavaScript는 잘못이 없다. 정말로.
작년에는 이 글 JavaScript Fatigue, 요 몇 일 사이에는 이 글 How it feels to learn JavaScript in 2016(번역) 이 개발 커뮤니티 상에서 많이 돌아다니고 있다. 이런 현상들이 비단 2년 사이에 발생한…
pitzcarraldo.medium.com
최근 JavaScript에서 인기 있는 기술들인 React, Redux, Angular2, RxJS등은 객체 지향, 함수형 사고, CQRS, 관심사 분리등 많은 사상들을 기반으로 하고 있다.
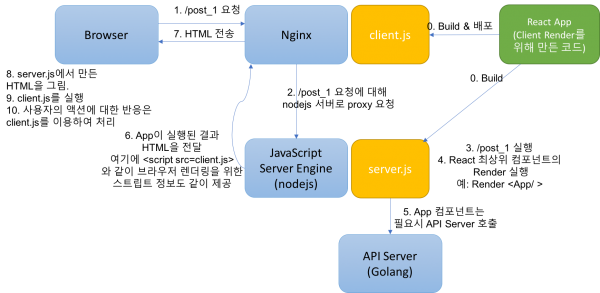
RSSR의 동작 방식
React Server Side Rendering(RSSR)은 Single Page Application의 특징을 가지면서도 Server에서 온전한 HTML을 전달할 수 있는 방법을 제공합니다. 대략 개념적으로 보면 다음과 같은 형태로 처리됩니다.

https://www.popit.kr/react-%EC%84%9C%EB%B2%84%EC%82%AC%EC%9D%B4%EB%93%9C-%EB%A0%8C%EB%8D%94%EB%A7%81/
React 서버사이드 렌더링 | Popit
React를 이용하여 Single Page Application을 만드는 경우 크롤러나 직접 URL을 입력하여 특정 페이지에 접근하는 경우 제대로 페이지를 렌더링 하지 못할 수 도 있습니다. 이럴때 사용하는 것이 Server Side
www.popit.kr



728x90
'01.Digital Service' 카테고리의 다른 글
| 2023 - 가트너, 10대 정부 기술 트렌드 (0) | 2023.05.26 |
|---|---|
| 웹서비스 - SPA - Angular JS (Front-End) (0) | 2023.05.25 |
| 웹서비스 - 프로그레시브 웹 앱 Progressive Web App (PWA) - 서비스 워커 (Service Worker) (1) | 2023.05.25 |
| 웹서비스 - 프로그레시브 웹 앱 Progressive Web App (PWA) (0) | 2023.05.25 |
| 웹서비스 - 웹 크롤링 (Web Crawling) (0) | 2023.05.25 |